In the process of modernizing codebases from CommonJS to ES modules, developers often encounter various challenges. One such stumbling block is the error message “__dirname is not defined in ES module scope.” This error typically surfaces when attempting to migrate projects that heavily rely on the __dirname global variable. Let’s delve into this issue, understand its implications, and explore the solution.
The Situation:
Picture this: You’re in the midst of migrating an older project from CommonJS to ES modules, striving to embrace the latest JavaScript standards. Everything seems to be going smoothly until you encounter an unforeseen roadblock—the __dirname error. This error disrupts the migration process, halting your progress and leaving you scratching your head for a solution.
Understanding __dirname:
Before we proceed, let’s clarify the purpose of __dirname. In Node.js, __dirname serves as a global variable that provides the path of the directory containing the current JavaScript file. It’s a handy tool widely utilized in Node.js applications, simplifying file operations and directory management.
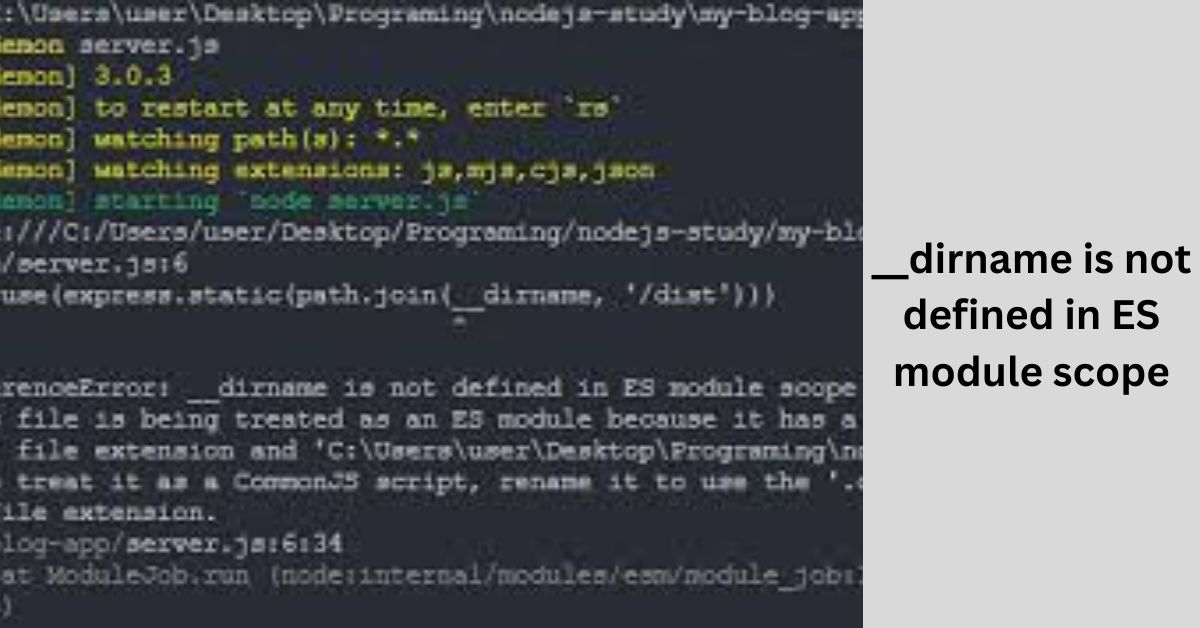
The Error Unveiled – __dirname is not defined in es module scope:
In the realm of CommonJS modules, where “type”: “module” is not explicitly defined in the package.json file, using __dirname poses no issues. However, when transitioning to ES modules, the dreaded error message—”__dirname is not defined in ES module scope”—rears its head, causing confusion and frustration.
The Solution:
Fear not, for every problem has a solution. In our quest to overcome the __dirname conundrum in ES modules, we turn to the Node.js documentation for guidance. Enter the import.meta object—a beacon of hope in the realm of ES modules.
To replicate the functionality of __dirname in the ES module paradigm, we employ a two-step approach:
Remembering Michael Galeotti: A Multitalented Musician and Actor
Leveraging import.meta:
We utilize import.meta.url to obtain the resolved path __dirname is not defined in es module scope. This serves as a foundation for our directory determination process.
Harnessing Node.js’s Path Module:
Armed with the resolved file path, we enlist the aid of Node.js’s path module. By employing the path.dirname() function, we extract the name of the directory housing the current file.
Let’s put theory into practice with some code snippets:
javascript
Copy code
import path from ‘path’;
import { fileURLToPath } from ‘url’;
const __filename = fileURLToPath(import.meta.url); // Obtain the resolved path to the file
const __dirname = path.dirname(__filename); // Extract the directory name
console.log(__dirname); // Validate the result
Exploring the Implications:
The transition from CommonJS to ES modules represents more than just a change in syntax—it embodies a shift in mindset and best practices. As developers embark on this journey, it’s crucial to grasp the underlying implications of such a migration.
Exploring Dana Dokmanovich: The Enigmatic Partner of Franco Harris
The__dirname is not defined in es module scope serves as a poignant reminder of the intricacies involved in modernizing legacy codebases. It underscores the importance of thorough planning, meticulous testing, and a deep understanding of the nuances between different module systems.
Impact on Development Workflow:
One cannot overlook the ripple effects that the __dirname error can have on the overall development workflow. As teams strive to adopt ES modules and embrace modular JavaScript, encountering such obstacles can disrupt productivity and impede progress.
Issues like these necessitate collaboration, communication, and perhaps a reevaluation of development strategies. Moreover, they underscore the need for comprehensive documentation and knowledge-sharing within development teams, ensuring that everyone is equipped to navigate potential challenges effectively.
Ecosystem Considerations:
Beyond the confines of individual projects, the __dirname error sheds light on broader ecosystem considerations. Node.js, as a platform, continues to evolve, introducing new features and paradigms to enhance developer experience and performance.
However, with progress comes compatibility concerns. As developers transition to ES modules and encounter compatibility issues like the __dirname error, it prompts reflection on the ecosystem’s readiness for such transitions. It underscores the importance of community-driven initiatives, standards, and tools aimed at facilitating seamless migrations and fostering a vibrant, interoperable ecosystem.
How to Navigate the Process of Choosing the Right Home Loan for You
Future Directions and Best Practices:
In the wake of grappling with the __dirname error, developers are prompted to contemplate future directions and best practices. How can we streamline the migration process? What lessons can be gleaned from such challenges? These questions catalyze discussions around modular architecture, code maintainability, and the adoption of emerging JavaScript features.
Moreover, they underscore the need for continuous learning and adaptation in a rapidly evolving landscape. By embracing best practices, staying informed about industry trends, and fostering a culture of experimentation, developers can chart a course towards a more resilient and future-proof codebase.
Considerations for Legacy Codebases:
For developers tasked with migrating legacy codebases, the __dirname error serves as a poignant reminder of the unique considerations inherent in such endeavors. Legacy codebases often harbor dependencies, quirks, and design choices that may not align seamlessly with modern standards.
As such, the migration process demands a delicate balance between preserving existing functionality and embracing modern paradigms. Strategies such as incremental migration, where modules are converted gradually, can mitigate risks and ensure a smoother transition. Additionally, thorough testing and monitoring are paramount to detect and address issues like the __dirname error early in the migration process, minimizing disruption and maintaining code stability.
Kari Lake’s Husband: Jeff Halperin, A Pillar of Support and Success
Educational Opportunities:
While encountering errors like __dirname is not defined in ES module scope may initially pose challenges, they also present valuable educational opportunities. Developers are compelled to deepen their understanding of JavaScript modules, Node.js internals, and the nuances between CommonJS and ES modules.
Through research, experimentation, and collaboration with peers, developers can expand their knowledge base and refine their problem-solving skills. Furthermore, sharing insights and solutions within the developer community fosters a culture of learning and mutual support, enriching the collective understanding of JavaScript ecosystem intricacies.
Implications for Tooling and Libraries:
The __dirname error reverberates beyond individual projects, influencing the development of tools and libraries that support modern JavaScript workflows. As developers grapple with migration challenges, demand grows for tooling that simplifies the process and addresses compatibility issues.
Frameworks, bundlers, and build tools adapt to accommodate ES modules, providing features and optimizations tailored to the evolving ecosystem. Moreover, library maintainers play a pivotal role in ensuring compatibility with both CommonJS and ES modules, thereby enabling smooth integration into diverse projects. By aligning tooling and libraries with the needs of developers navigating module migrations, the JavaScript community fosters innovation and facilitates the adoption of modern development practices.
Error for Site Owner: Invalid Domain for Site Key
Conclusion:
With the implementation of the aforementioned solution, the __dirname variable seamlessly integrates into your ES module scripts, mirroring its functionality from the CommonJS era. This newfound clarity and resolution pave the way for smoother migration journeys, empowering developers to embrace the future of JavaScript with confidence.
In conclusion, the journey from CommonJS to ES modules may be fraught with challenges, but with perseverance and the right tools at your disposal, even the most formidable obstacles can be overcome. May your codebase evolve and thrive, guided by the light of innovation and best practices.